XPath in Selenium | How to Write Your Own Xpaths
This page is solely created to help you deal with XPath in Selenium. It focuses on how to write your own Xpaths instead of resorting to automated XPath provided by your browser.
I will start off with the very definition of it. XPath is nothing but a Query language that identifies nodes in an XML document. You could use it to navigate on a webpage and literally identify each and every web elements present on the page. When working with automation on a tool like Selenium, you will probably need it a lot.
XPath provides you a proper way to look into the web elements. Here we are going to see how to use XPath in Selenium effectively.
Types of XPath in Selenium
We have two types of Xpaths namely:
- Absolute Xpath
- Relative XPath
Absolute is something that stores values right from the root of the directory. You don’t want to use it because of its complexity and its size. Also, the fact that any slight changes on the website will cause it to fail. What we want is a full proof alternative. That’s where relative Xpath comes to the rescue.
We are going to see Relative Xpath in Selenium here.
How to find out Xpath of an Element
To begin with you must remember that it starts with the following symbol:
//
Double slash or double forward slash
I will demonstrate you this on Chrome.
Step 1: Open your Chrome browser.
Step 2: Open a website that you wish to check the Xpath on.

I have opened up Google.
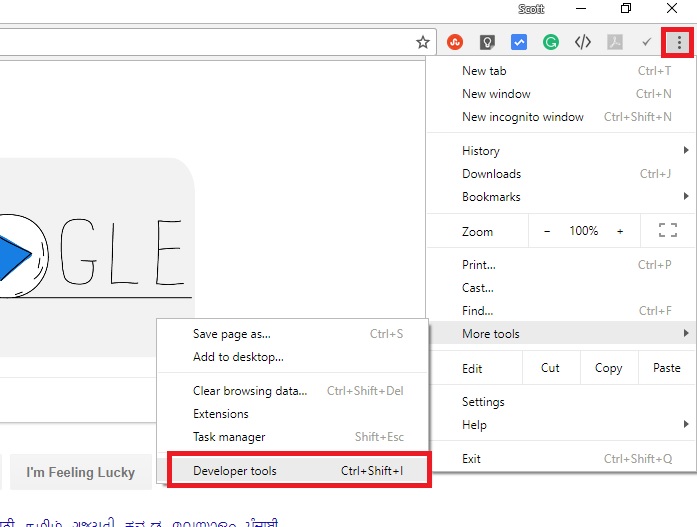
Step 3: Press F12 or alternatively you can click on Developer tools available in the menu of More Tools when you click the horizontal three dots.

When you do that you will notice a box opening towards the right side of the screen. This is exactly what you need. It’s the same box we saw and used for inspecting elements on the page in the chapter for Locators.

Step 4: Press Ctrl + F and it will open a small text box in the center like this:

It’s the area where you need to enter your Xpath.
NOTE: You can choose to dock out the box by clicking on the three dotsbutton here:

and then on the dock to bottom option to stack the dock down below your screen for it to not mess the screen.

Step 5: Type the following in there, and press enter:
//img
When you press enter you will notice it will begin to point to all the image elements on the page.

Press enter again and it will navigate to the second element that might be there. As you can see it says 1 of 2 towards the right of the same text box, meaning there are just two images on the page of Google.
Images
So if you are trying to refer to an image you can use the following
//img
to point to all of the images present on the page.
Now let’s try that for a link.
Links
Links in website start with the <a> tag.
Type the following and check how many links are there on the page:
//a
DropDowns
When dealing with dropdowns you can simply use the <select> tag to find out how many dropdowns are there on the page. Type the following in the Xpath text box:
//select
Inputs
In the same manner if you are trying to search for all those Web elements that are meant to take input you can use the following <input> tag to refer to them:
//input
So the above Xpath values will help you to identify “all of the elements” with the said tag. What if you want to narrow down your list? How do you do that?
That’s where Attributes come into play. You can narrow down your search by using a specific attribute that are available with the tags. If you are completely wiped out about what attributes are you can always check out the HTML attributes article where I had talked about it earlier.
Narrowing Down the Search with Attributes
Let’s try to identify each element using their specific attributes.
To refer to all the links that have a particular attribute of class, just type what you had been typing before followed by the attribute you wish to search. Just make sure you are using the @ symbol before the attribute name.
//a[@class]
To locate an attribute you have to make use of square brackets as shown above. That’s how you write the Xpath.

As you can see above with that Xpath we are referring to all those links with the attribute ‘class’.
Singling Out Elements using Attributes and their Values
Want to be more specific? Just follow it with a unique value and it will identify just that element.
So as you can see all the highlighted links have class name in common. So it wouldn’t be wise to use that in setting them apart. Since the data-pid is different I will use that to identify one of the links.
So typing the following:
//a[@data-pid='30']
has simply singled out this one bugger:

Another Way to Find Out Xpath (Auto-Generated Xpaths)
There is this mechanism to find out the Xpath of an element by using the Inspect tool. If you are working with Firefox you can easily use Firepath to identify Xpath.
But if you are working on Chrome this is how you do it:
Step 1: Open a website of your choosing. I will open Google.
Step 2: Press F12 to open the Inspection Tool. Alternatively, press Ctrl+Shift+I.
Step 3: Click on the Inspect tool button as shown in the figure below:

Step 4: Then click on the element you wish to inspect. I will click on the “Google Search” button.

Doing so will reflect its respective html in the box below.
Step 5: Just right click on that and flare open the Copy menu item. Then click on Copy Xpath.

The Xpath has just been copied.
You can paste it in the box below to see what it is:

That’s another way to grab the xpath of an element.
However using this technique is not recommended. Find out why:
Why Write Your Own Xpath
At the end of the day, while writing down Xpath we have to look for those Xpath values that are going to remain the same even when a developer is going to make some changes on the website. If you are going to use the method described above, it might undergo some changes in the long run based on the elements on the page.
There are chances that you might have to rewrite the code every time a change happens which is a waste time and effort.
For instance, in the example above you will get the following xpath:
//*[@id="tsf"]/div[2]/div[3]/center/input[1]

As you can say there are some div container elements that are bound to change in a re-release if something changes in its area. Hence, it would be better to identify the Xpath of the Google Search button as:
//input[@value='Google Search']
or
//input[@name='btnK']
than the above flaky one.
Xpath Contains Method
In elements where you are cocksure that a certain text would always be present (like in the example above for Google Search) we can also make use of Contains Method while defining Xpath in Selenium.
For syntax, you just need to use the @ symbol after the contains block and use the rest of the elements as parameters. An example will make it clear.
I will just quickly try to call the Google Search button using its text.
//input[contains(@value, 'Google Search')]
Okay so it has successfully found the button:

Then again ‘I’m Feeling Lucky’ button will always have the word Feeling. We can use that to identify it using the contains method we had just learnt.
Let’s see if it works.
//input[contains(@value, 'Feeling')]
Checking it by pasting it in the Xpath area and pressing enter:

Bang on!
Life is good.
Xpath to Identify Element using Text
You can also identify an element using its text with the help of Xpath in Selenium. Here’s how to do it.
Let’s say on the Google page we wish to identify the Gmail link at the top right corner:

Let’s see how to do that using Text method:
The syntax to remember here requires you to use [text() = ] symbol which should be followed by the concerned tag name.
So if we are talking about figuring out the Gmail text we can do so by typing:
//a[text()='Gmail']
Let’s type this in the Xpath area to confirm:

Sweet! Identified.
If you are not aware of whether or not it is a link, to identify all the elements on the page with that text you can simply make use of * symbol. By placing it in place of tagname (coz you might not know):
//*[text()='Gmail']
it will identify all those elements on the page where the text is Gmail.
Partial Text Xpath in Selenium
What if you wish to identify an element using Partial Text? You can do by clubbing the Contains Method with the above too.
This is how you do it:
Let’s find the Use Google.com link using the word “Use”.
The code to write here will be:
//a[contains(text(), 'Use')]
Let’s see if it works:

Xpath Starts-with Method
Just like contains we have a very similar method called Starts-with which does exactly what it stands for.
Checking it out for the above example:
//a[starts-with(text(), 'Use')]
It stands corrected.
We also have Ends-with Method which works on similar lines. But since contains method takes care of whether or not the element is located at the start or end of the text, it is advisable you stick to it.
Alright, so I hope you learnt all about Xpath in Selenium in this tutorial. Hope you will prefer it to the automated version.
Start the onslaught. Godspeed fella!














2 Responses
[…] the identification of the button. We will bring in to use the knowledge that we had acquired about XPaths earlier, and apply it […]
[…] 2. Xpath […]