Understanding Javascript Functions | HTML Alert Box
The next big thing in our learning menu reads about understanding Javascript functions. We shall conquer that by learning HTML Alert Box functionality, and how to call the alert box without any hiccups.
It is advisable you follow the standard learning routine by finishing Chapter 1 of Javascript first before arriving here. Already done? Whoa, you are a tiger! Let’s claw in, shall we?
Understanding Javascript Functions: Syntax
For those who aren’t aware of what functions are at all, I will do what I do best. Dumb it down! Try looking at functions like this:
Imagine you are a magician in Hogwarts. You are holding a magic wand, and a chest of locked gold is waiting to be opened. What do you do? That’s right you use the unlocking charm Alohomora!
Now consider that charm a calling function, that gets the job which is “opening the chest” done. As simple as that!

It is just that instead of shouting a charm you have to actually follow a syntax whilst working with languages. Here in Javascript, and in a lot of other languages, the following syntax is used in profusion:
function xxx() {
your function goes here;
}In the above syntax simply replace ‘xxx’ with whatever your function name is. Whatever you intend to do should then go in the “your function goes here section” and it should always end with a ‘semi colon’ (;). Remember to use the braces!
HTML Alert Box Existing Examples
What is an alert box, you ask? Remember that irritating box that used to pop up whenever you wanted to do something? Well that’s about it. An HTML alert box however doesn’t have anything except ‘OK’ button to click on.
Since, the evolution of technology it has changed its appearance. However what and how it functions basically remains the same.
- Today alert box kind of appears something like this:
A Javascript Confirm Box, au contraire, is a slight variation of it wherein it provides two buttons namely ‘OK’ and ‘Cancel’. Both the buttons hence can serve two different things, and you can rope in an ‘if else condition’ to get your job done.
- Here’s what a confirm dialog box looks like:

We shall see this too at a later stage.
Steps to display Javascript or HTML Alert Box
That brings us to create one of our own to understand it better. To begin with let’s try to create the infamous alert box in Javascript or HTML which also goes by the name Javascript Popup Box or Javascript Dialog Box.
Bring all your previous HTML and Javascript learning to test, by weaving up a button. If you are not sure how, you can go back turn your leaflets to read the second chapter of HTML on how to create a button.
Step 1: You have that JS folder with you still? Good! Right click to create a New Text Document to start afresh. Make sure you have a button created to perfection. If you forget something go back and check. I am assuming you have the following HTML code with you now.

Step 2: Now bringing our Javascript knowledge to test, let’s start by creating scripts tag first in the above code. Here’s what it should look like when you add the <script> tag to it:

Cardinal Parts of a Function
Next step would be our shot at getting function right. You see to create a function we need two elements:
- Function (Whatever needs to happen)
- Caller (Name of the Charm)
Picking up the first step we will write a function to establish the creation of a Javascript alert box. The syntax to write an alert box function in Javascript is easy-peasy as well:
alert(message)
That’s about it! There is an inbuilt method called alert() method that takes care of the appearance of the box based on your browser. So there is literally nothing we need to do here. Moving on.
Step 3: Inside your <script> tags, shoehorn a function to depict an alert box. Make sure you use the right syntax when working on it. Here’s how it would and should look:

Do not forget to use the semi-colon. I repeat! Do not forget to use the semi-colon.
Function Caller
Did we establish what should call myFunction() hitherto. Of course not! So this brings us to the second element of our equation. Caller viz. “the name of the charm”. Meaning we need to call myFunction() to display the alert Cowabunga. Where shall we put it? You guessed right. In between the button tag.
Now a button tag has an inbuilt attribute called ‘onclick’ that understands what should happen when you click the button. So, we are going to exploit that!
Step 4: Focus on the button tag, and assign the function you had created to the onclick attribute. It should be put under double inverted commas. Here’s how:

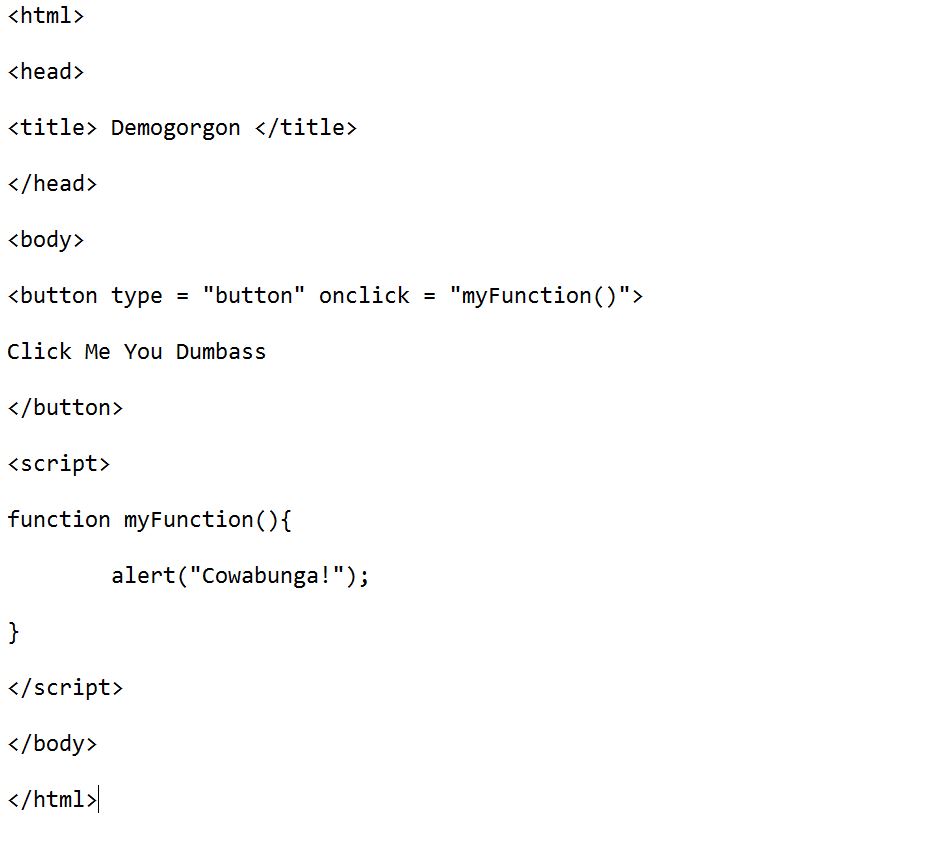
Are we good? Don’t nod, I can’t see you. So to look at it from a distance here’s how our entire code would look like:

Let’s save the shit outta it, and run to see the output.
The Final Output
Step 5: Save the file as .html and open it in a browser to check. Here’s our first glance at it:

This looks very familiar, doesn’t it. Okay so now do what it says.
Step 6: Don’t be shy just click it! Click the damn button!

Phew! That was exhausting.
Okay we aren’t done yet. You might have noticed how when you clicked on the OK button above, nothing actually happened. You want something to happen? Well, to that I would say, whatever you want or wish to do should just follow the alert function, and you can get the job done.
Step 7: As an awesome breathtaking example, simply append the alert line with this:

Step 8: Done? Now save it once again, simply reload your page and then click on that abusive button. When given the option to click Ok, this time do it. Your final result will then look something like this:

Did you get it? Alright. Celebratory rounds on me!













