How to Create a Script Manually using Firebug in Selenium IDE
This chapter is intended for you to learn how to create a script manually using Firebug in Selenium IDE. I hope you are coming to this page after fully understanding the usage of selenium IDE in Firefox. With that, you will already know how to download and install Firebug for Firefox. Also, you will know how to open Selenium IDE and proceed with the testing that we intend to carry out in this post.
We had seen how to create a script by using the recording feature in Selenium IDE, now we will see how to create a script manually using Firebug in Selenium IDE.

The latter is the real deal since it lets you test everything from scratch. It is a tad difficult yes, since you don’t know what elements are called what on a web page, and for that Firebug comes to the rescue. It will identify everything for you, making it easier for you to create your script.
Selenium IDE Editor Pane
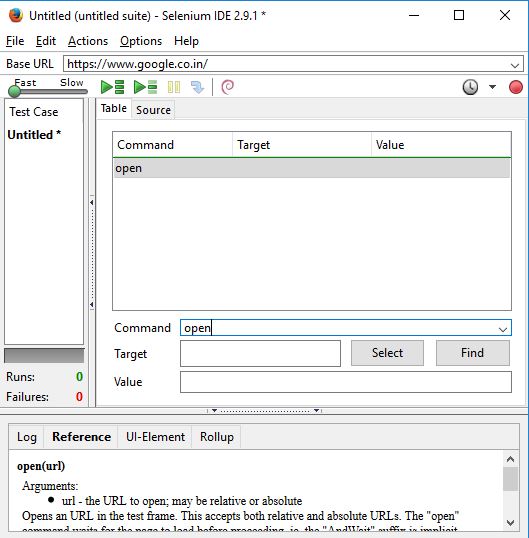
In order to learn how to create a script manually using Firebug in Selenium IDE, you need to understand the following Selenium IDE window well.

You can summon this window by simply pressing Alt + Ctrl + S or clicking on the small Selenium IDE button at the top right-hand side corner of Firefox. Make sure you have installed Selenium IDE add-on before or nothing will happen. I have talked about how to do that in “How to Use Selenium IDE in Firefox” chapter.
Notice that empty space in the Editor Pane? When you click on it, the first line highlights. When you click on the first line the text boxes – Command, Target and Value down below become active.

From here you can enter all the manual commands you want. Go ahead and learn all the steps on “How to create a script manually using Firebug in Selenium IDE”.
Steps on How to Create a Script Manually Using Firebug in Selenium IDE
Let’s just create a small script that will help you understand how it is done manually. Use of Firebug will be really helpful yes. Make sure you have Firebug installed in your browser. Don’t know how? Go check the previous chapter.
Following are the steps on how to create a script that’s about opening the website of Google and searching “Dumb IT Dude” in the search box area.
The first two steps I have already covered, but will reiterate.
Step 1: So you open Selenium IDE first by pressing Ctrl + Alt + S or by navigating to the menu box in your Firefox browser then to Developer > Selenium IDE.
Since this is manual, we are not going to use the Red Recording button here.
Step 2: Click on the Red button to stop recording. It must have been switched on by default.

Step 3: Click on the Editor Pane window’s first line. Editor for Command, Target and Value will highlight. Time to enter our command.
First Selenese Command
Step 4: Since we are supposed to open Google we will use the open command. Click on the Command textbox and then type open in it:

As you can see the Reference tab in the bottom window tells you all about the command and how to use it. It says that we need to enter a URL as an argument. So that’s what we are going to do.
Step 4: Enter the URL you wish to open in the Target text field. We were going to open Google’s website. So that’s what I am gonna do:

Alright with that our first command is over.
Check
If you run the test case even now, the google website will open. It will execute the first command in your editor.
No way? Alright just give it a shot. Click on that green play button to see for yourself:

See? It worked!
So where were we? Next step! Yep.
Using Firebug to Identify Elements
This is the part where we would need the help of Firebug to identify elements. I will come to that following the “necessity is the mother of invention” adage.
What did we plan to do next? Go to the Search box and type “Dumb IT Dude”, right? So the next step would be to type in our second command.
Step 5: Click on the second line of the editor now. It will prepare the Command box for entering further commands.

Step 6: As mentioned, we need to type something in the Search box and hence our next command would be to type. Click on the Command box and write “type”.

There! Good.
Now what’s the target again? We need to type something in the Search box of Google. But what is it called? Don’t know right?
Let’s call Firebug for help.
Help Firebug! Help!
Step 7: You activate or launch Firebug by clicking on the bug button on the right-hand side corner of your browser or by pressing the F12 button on your keyboard. Do that!

As you can see it will open a window at the bottom. This is the window of knowledge that will tell you what’s called what on the screen. Say hello to it!
Inspecting Using Firebug
Step 8: Click on the “Inspect” button on Firebug’s window. This is where it is located:

The Inspect button will help you in identifying elements on a page by providing all kinds of info related to them.
What did you want to inspect again? Ah! The Search box? What is it called? The mystery!
Step 9: Click on the Search box now. When you do, you will notice that Firebug will flare up all related info about the clicked element.

If you pay close attention to the info, you will realize that it doesn’t say type as Text, and is merely a style format. Scroll up a little to see its opening tag.

There! Found it. Right before the type which says “text” (exactly what we were looking for, is the input ID for the Google search box.
Whatever is the ID, is basically your target name. I have marked it with the text marker. Let’s copy that to our waiting target.
Step 10: Type “lst-ib” in the target of our second line in Selenium IDE window.

No. We are not done yet. So far we have put the command name saying we gotta type something, we have provided the location where the typing needs to happen, but we haven’t specified what needs to be typed. “Dumb IT Dude” right? The value. So we type that in the Value part.
Step 11: Type “Dumb IT Dude” (or really anything you could think of) in the third text box, the Value box.

There! Much better.
Click or ClickAndWait Command
Well our “how to create a script manually using Firebug in Selenium IDE” process isn’t over yet.
What should be the next step? Someone clicking on Google Search button right for the search to actually happen? Time to create our third command line.
Step 13: In a similar manner click on the third line of the Editor and type “click” or “clickAndWait” (if your internet is really slow or you have some other command that needs to be executed right after clicking). I am going to use the click command here:

We know we have to click “Google Search” but we don’t know what’s the real name or ID of that element. Time to call in the cavalry – Firebug!
Step 14: Press the Firebug button again or F12 on your keyboard to summon Firebug. Provided you have closed it.
Step 15: Click on the Inspect button once again.
Step 16: Now click the Google Search button:
 What does the name or ID part say? “btnK”?
What does the name or ID part say? “btnK”?
We will type “btnK” in our target.
Step 17: Type btnK in the target of the waiting Selenium IDE target box.

Now we are done.
Time to execute this commander!
Step 18: Final step. Click on the green play button and check for yourself whether the test case is getting executed as hoped.

Woohoo! My website pops up with that. How cool is that!
Our test has been executed successfully.
With that, we have successfully learnt how to create a script manually using Firebug in Selenium IDE. Hope you enjoyed learning this as much as I did. 🙂














2 Responses
[…] we had discovered in our test in manual script creation using Firebug, finding out the name of a GUI element could be a tricky affair. However, if you know about the […]
[…] Here’s how you can create a script manually. […]